自訂元件
全新的元件和範本,協助使用者快速開始使用 Bootstrap,並展示擴充架構的最佳實務。

相簿
相片藝廊、作品集等簡單的一頁式範本。

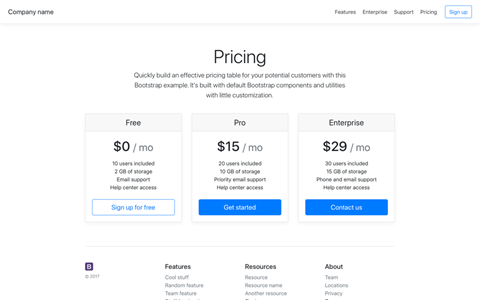
定價
使用卡片建置的範例定價頁面,具備自訂標頭和頁尾。

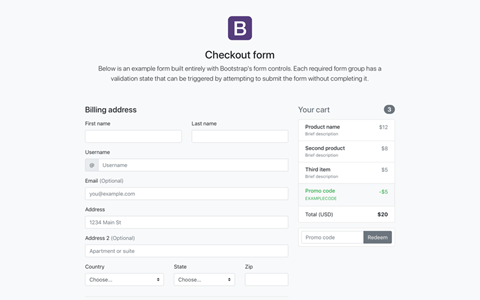
結帳
自訂結帳表單,展示我們的表單元件及其驗證功能。

產品
精簡的產品導向行銷頁面,廣泛使用格線和圖片。

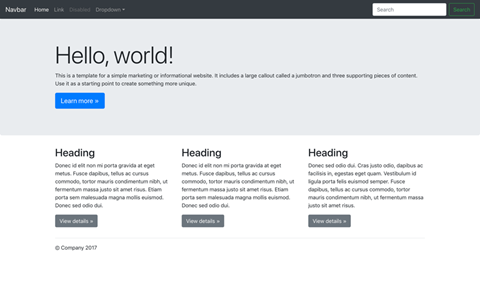
封面
建置簡單又美觀首頁的一頁式範本。

輪播
自訂導覽列和輪播,然後新增一些新元件。

部落格
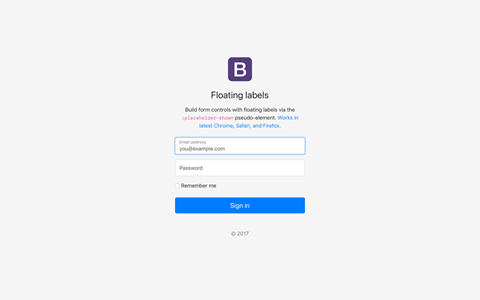
雜誌

自訂表單配置和設計,用於簡單的登入表單。
固定頁尾

當頁面內容較短時,將頁尾附加到視窗底部。
在視窗底部加上一個頁尾,並在上方固定導覽列。
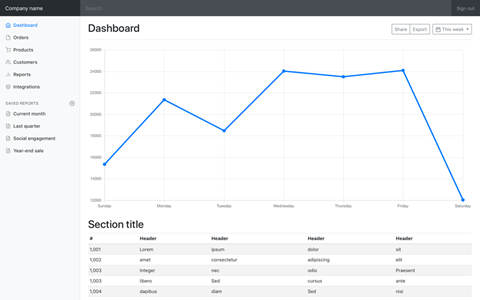
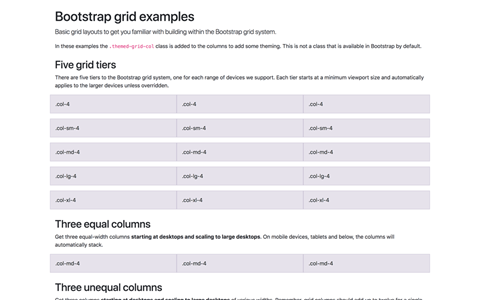
架構
範例著重於實作 Bootstrap 提供的內建元件。
導覽列
使用預設的導覽列元件,並展示如何移動、放置和延伸它。

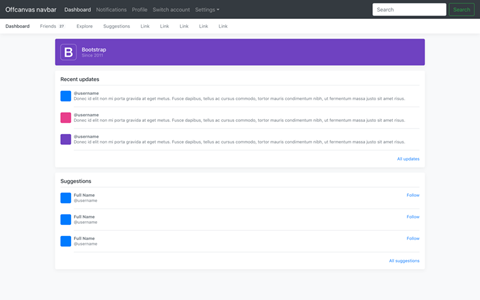
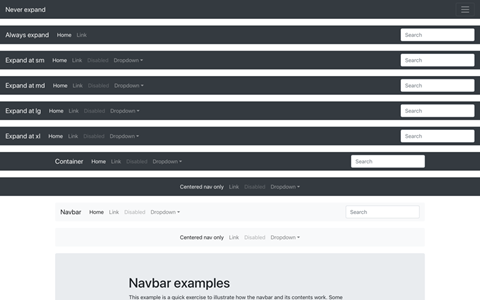
導覽列
展示導覽列的所有回應式和容器選項。

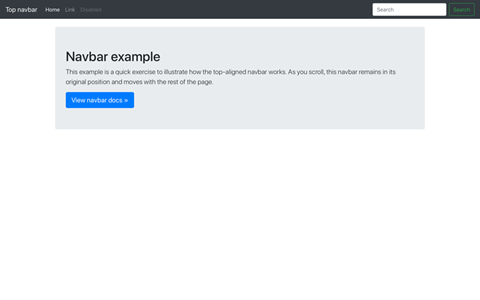
靜態導覽列
靜態頂部導覽列的單一導覽列範例,以及一些額外的內容。

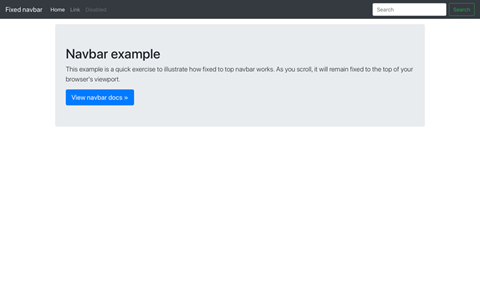
固定導覽列
固定頂部導覽列的單一導覽列範例,以及一些額外的內容。

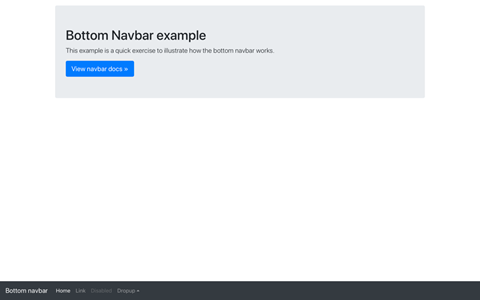
底部導覽列
底部導覽列的單一導覽列範例,以及一些額外的內容。
實驗
範例著重於未來友善的功能或技術。
進一步使用 Bootstrap 主題
需要比這些範例更多內容嗎?使用來自 官方 Bootstrap 主題市集 的付費主題,將 Bootstrap 提升到下一個層級。它們建構為自己的延伸架構,包含豐富的新元件和外掛程式、文件和強大的建置工具。
瀏覽主題