入門範例
在 StackBlitz 中編輯 Bootstrap 在常見 JS 架構(例如 Webpack、Parcel、Vite 等)中的實際範例。
Sass 和 JS
使用 npm 匯入和編譯 Bootstrap 的 Sass,並搭配 Autoprefixer 和 Stylelint,以及我們已套件化的 JavaScript。
Sass 和 ESM JS
匯入和編譯 Bootstrap 的 Sass,並搭配 Autoprefixer 和 Stylelint,以及編譯我們的原始碼 JavaScript,並搭配 ESM shim。
程式碼片段
建立於現有元件和工具程式之上,並使用自訂 CSS 等建立網站和應用程式的常見模式。

頁首
使用這些頁首元件顯示您的品牌、導覽列、搜尋等。

英雄
使用具有明確行動呼籲的英雄,在您的首頁上設定舞台。

特色
在您的行銷內容中說明特色、好處或其他詳細資訊。

側邊欄
適用於離畫布或多欄位配置的常見導覽模式。

頁尾
使用出色的大或小頁尾,為每個頁面畫下完美的句點。

下拉式選單
使用篩選器、圖示、自訂樣式等功能強化您的下拉式選單。

清單群組
使用工具程式和自訂樣式擴充清單群組,以符合任何內容。

模式對話方塊
將模式對話方塊轉換為任何用途,從功能導覽到對話方塊。

徽章
讓徽章使用自訂內部 HTML 和新樣貌。

麵包屑
整合自訂圖示並建立步進器元件。

按鈕
使用實用程式為幾乎任何使用案例建立自訂按鈕。

巨幅英雄區
建立經典 Bootstrap 元件的現代化版本。
自訂元件
全新的元件和範本,協助使用者快速入門 Bootstrap,並展示新增至架構的最佳實務。

相簿
適用於相簿、作品集等用途的簡單單頁範本。

定價
使用卡片建立的定價範例頁面,並提供自訂標頭和頁尾。

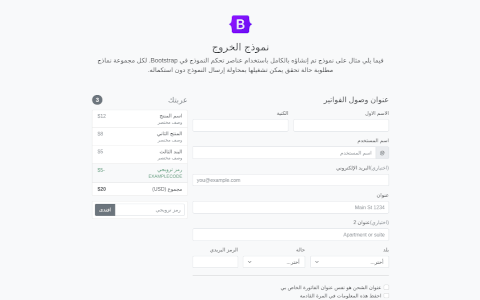
結帳
自訂結帳表單,顯示我們的表單元件及其驗證功能。

產品
精簡的產品導向行銷頁面,包含廣泛的格線和影像。

封面
用於建立簡單美觀首頁的單頁範本。

輪播
自訂導覽列和輪播,然後新增一些新元件。

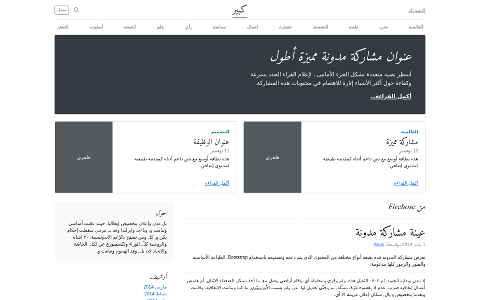
部落格
包含標頭、導覽、精選內容的雜誌型部落格範本。

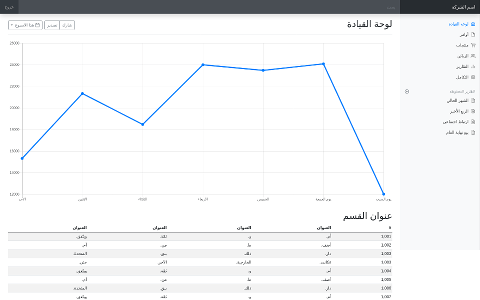
儀表板
具有固定側邊欄和導覽列的基本管理員儀表板外殼。

登入
自訂表單配置和設計,適用於簡單的登入表單。

固定頁尾
當頁面內容較短時,將頁尾附加到視窗底部。

固定頁尾導覽列
使用固定頂端導覽列將頁尾附加到視窗底部。

巨幅英雄區
使用實用程式重新建立並強化 Bootstrap 4 的巨幅英雄區。
架構
範例專注於實作 Bootstrap 提供的內建元件。
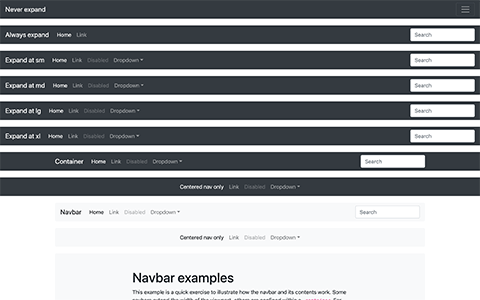
導覽列
採用預設導覽列元件,並展示如何移動、放置和延伸。
RTL
透過這些修改過的自訂元件範例,查看 Bootstrap 的 RTL 版本實際運作。
RTL 仍處於實驗階段,並會根據回饋進行調整。發現問題或有建議的改進方式嗎?
使用 Bootstrap 主題更上一層樓
需要比這些範例更多內容嗎?透過 官方 Bootstrap 主題市集 的付費主題,將 Bootstrap 提升到更高層次。它們建置為自己的延伸架構,包含豐富的新元件和外掛程式、文件和強大的建置工具。
瀏覽主題